這次要做的題目是模擬小綠人行人號誌燈
當然是先要有整個小綠人號誌燈的分解動作圖,這份資料網路上就可找到,為避免版權問題這邊不在轉貼。小綠人分解動作圖有多種版本,比較容易找到的是18個分解圖的版本,所以這個程式做的是18個分解圖的版本
首先分析號誌燈的圖形,小綠人是由15×15的LED陣列構成,而倒數數字和小紅人是由18×18的LED陣列構成
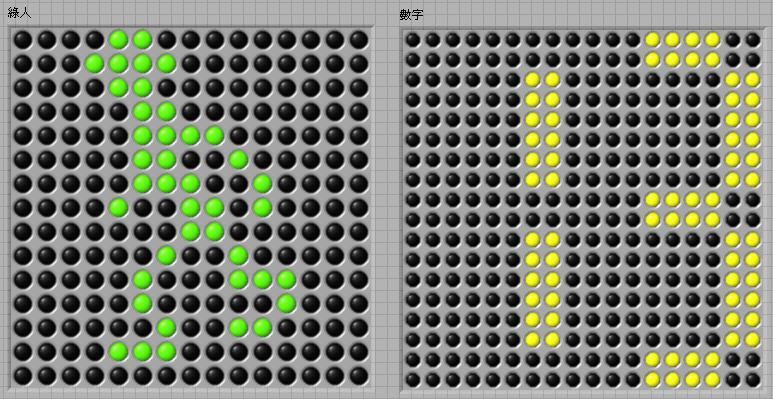
因此程式面板上做了3組LED陣列(如下圖):
小綠人的陣列由綠黑2色的LED元件構成15×15的陣列
倒數數字的陣列由黃黑2色的LED元件構成18×18的陣列
小紅人的陣列由紅黑2色的LED元件構成18×18的陣列
倒數數字和小紅人的LED陣列完全重疊,所以程式面板上只會看到2組LED陣列
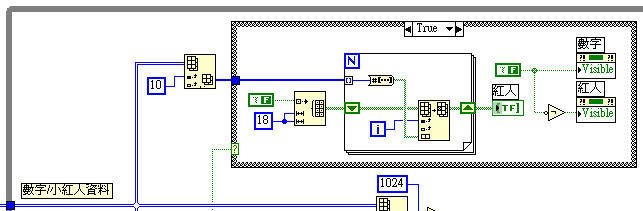
完成的全部程式如下圖:
程式的主要基本原理是所謂的查表法,將分解動作圖做成資料陣列,再由程式去一一取出資料顯示到面板上
先說明如何將分解動作圖做成資料陣列來源:
這部份基本上有2種作法:
第1種是將分解動作圖做成Boolean陣列,每一分解動作做成1組2D陣列,陣列上每一筆資料都對應到分解動作圖上的點,因此完成的整個資料陣列是3D陣列。這個3D陣列可以想成是筆記本,每一頁就是一個分解動作
第2種方法(這也是本程式用的方法),先將每一個分解動作圖拆成多個橫列,以小綠人為例每個分解動作圖都拆成15個橫列。再來是將橫列圖形上亮的點當作1,不亮的點當作0,轉成0和1組成的二進制數值,接著再將這二進制數值轉成十進制數字。於是每一橫列可只用1個數值表示,而一張分解動作圖只需用1D數值陣列即可完成,以此方法完成的整個陣列資料是2D陣列
完成的倒數數字和小紅人陣列資料如下圖:
陣列資料的編排是由0~9的圖形加上小紅人的圖形所轉成的數字陣列。所以是18×11的2D陣列,共有11列資料
完成的小綠人陣列資料如下圖:
陣列資料的編排是由每個分解動作圖加上空白圖形所轉成的數字陣列。所以是15×19的2D陣列,共有19列資料
接著是在程式開始動作前先將小紅人的LED陣列隱藏不顯示,只顯示倒數數字的LED陣列
程式使用While Loop控制,裡面的時間控制元件(Wait Until Next ms Multiple)設定為1,也可以用其他方式來計時,重點是計時的間隔要小。因為小綠人的動作有速度變化,計時間隔小才能做出明顯的速度變化
小綠人的程式部份:
程式預設倒數15秒,一開始是慢速,剩10秒時中速,剩3秒時快速。因此使用Greater Or Equal?和Select元件作比較,設定時間到達時切換一次顯示速度。最後在倒數為0時要將小綠人畫面清除,所以同樣再用Select元件切換動作。小綠人的顯示動作使用For Loop迴圈來完成,在For Loop使用移位暫存器,移位暫存器的初始值是15×15的陣列。For Loop內則用Number To Boolean Array元件把資料陣列來源的每個數值還原成Boolean陣列,在使用Replace Array Subset元件把原成的Boolean陣列重組成動作圖形輸出
小紅人的程式部份:
這裡比較簡單,使用Case Structure元件在倒數結束時觸發動作,先隱藏倒數數字的LED陣列不顯示,只顯示小紅人的LED陣列。接著和小綠人一樣使用For Loop迴圈,把小紅人的數值陣列還原成Boolean陣列重組成圖形輸出
倒數數字的程式部份:
這部份先把顯示數字的個位數和十位數分開處理,右邊的個位數在二進制數值中屬於高位(LabVIEW中陣列是以左邊為低位),因此還要乘上要空出來那一段的數值(這裡是1024),再把計算後的個位數和十位數相加。最後一樣使用For Loop迴圈,把相加後的數值陣列還原成Boolean陣列重組成圖形輸出











 留言列表
留言列表

